|
To make the" Form for uploading multiple images " work
dynamically, you need to use javascript.
But the usual use of the "innerHTML" property will not help here.
When changing the structure in the parent tag line relative to
" < input type="file"/> " when clicked on the
button
"Add field" the previous selected file is lost.
But this can be avoided:
1) All other parts of the form that appear and disappear must have
its own separate parent tag with an index. For example, insert dynamics
a list or link in the comments should appear and disappear in its
a separate tag branch.
2) New " <input type="file"/> " for the next file,
resets the previous selection if " <input type="file"/> "(s)
have a common parent tag with a single index. But you can create for them
all at once separate parent tags with their own indexes, and the
button
"Add field" insert your next input into them.And the button itself
it must have a separate parent tag with its own index. Since in its
the structure is also changed( the argument in the function that
changes
creates another input). Then the previous selection will be saved. |

|
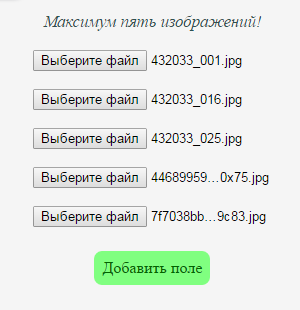
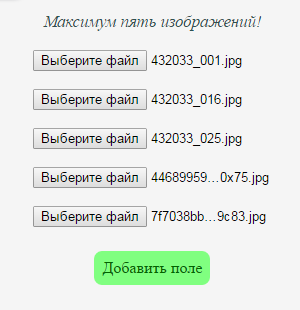
Example of how the form works:
Click the icon  (The appearance of the fifth field, the icon will disappear.)
(The appearance of the fifth field, the icon will disappear.)
Showing the color code of the script affects the operation of the script itself, I do not immediately
understand what it is. While I was trying to figure it out, I wrote a new version of the script.
I had to move the color code to another page.
The work example uses the new option, but it is the first one in the code display.
The color code itself is here!
Php handler for the upload form here here!
Don't forget to add a data encoding attribute with the value
to the " form " tag
"enctype="multipart/form-data"".
I hope my article and my sample code will be useful to you.
In order to leave your feedback or ask a question, registration is not required!
The script is free and can be installed on any number of your sites,
but you can only distribute it with a link to this site,
from the distribution site. good Luck! Alexey.
The slider script | Zip unpacker | The script hit counter | Feedback script | Click to enlarge
AVL advertising materials rotator | How much is currently on the site. | Online program code highlighting
The script for the highlighting of program code | Form for uploading multiple images
Two examples of form code for uploading multiple images | Php handler for uploading multiple images to the server
Your comment or question
If you insert our link to your site at the address you wrote in the
comments, then your address will also become a link!