|
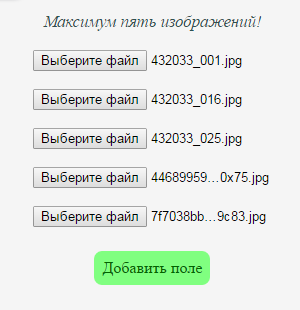
Два варианта скрипта формы для загрузки нескольких изображений.
Оба работают динамически.
Их отличие от друг друга, в появление и исчезание кнопки "Добавить поле".
1) Вариант.
Когда кнопка появляется при выборе файла и исчезает при клике по ней с
появлением нового поля для выбора файла.
И так каждый раз, пока не будет выбран пятый файл.
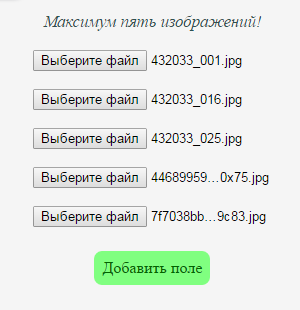
2) Вариант.
Когда кнопка появляется с первым полем выбора и исчезнет после появления
пятого поле.
Ниже в подсвеченном коде оба примера.
Показ работы первого примера здесь.
Вот сам код:
|

|
// 1) Вариант!
// кнопка открывает окно с инпутом
<span id="imgviborcomm">
<img style="cursor: pointer;" src="/images/image.png" title="Загрузить изображение"
alt="Image" onmousedown="comm_imgwibor()"/> </span>
// стили кнопки " Добавить поле "
.spanbuttonvod {
display: inline-block;
width: auto;
height: auto;
padding:8px;
margin: 8px;
background-color: #80ff80;
border: 2px;
border-radius:8px;
border-color: #008000;
color: #006400;
cursor: pointer;
}
// родительский тег для окна
<div id="okno_vod"> </div>
// javascript
// В тегах скрипта удалите пробелы
< script type="text/javascript">
function comm_setimg(arg) {
var arg = arg;
if (arg < 5) {
var reswibor = "sleduysheeimg" + arg;
var reswibor2 = '<input type="file" name="imgcomp_' + arg +'" accept="image/jpeg,image/png,image/gif" onchange="comm_inter_img(' + arg +');" />';
document.getElementById(reswibor).innerHTML = reswibor2;
var spanvib = "";
document.getElementById("spanset_img").outerHTML=spanvib;
} else if (arg == 5){
var reswibor = "sleduysheeimg" + arg;
var reswibor2 = '<input type="file" name="imgcomp_' + arg +'" accept="image/jpeg,image/png,image/gif" onchange="comm_inter_img(' + arg +');" />';
document.getElementById(reswibor).innerHTML = reswibor2;
var spanvib = "";
document.getElementById('spanset_img').outerHTML=spanvib;
var imgvibclos = "";
document.getElementById('imgviborcomm').outerHTML= imgvibclos;
} else {
var imgvibclos = "";
document.getElementById('imgviborcomm').outerHTML= imgvibclos;
}
}
< /script>
< script type="text/javascript">
function comm_inter_img(arg) {
var arg = arg;
if (arg < 5) {
var nomf = arg + 1;
var spanvib = '<span id="spanset_img" class="spanbuttonvod" onclick=" comm_setimg(' + nomf + ');">Добавить поле</span>';
document.getElementById('wiborvid').innerHTML = spanvib;
} else if (arg == 5){
var spanclos = "";
document.getElementById('wiborvid').outerHTML = spanclos;
} else return;
}
< /script>
< script type="text/javascript">
function comm_imgwibor() {
var slog = '<p><span id="sleduysheeimg"><i class="osnv_text"><small>Максимум пять изображений!</small></i><br /><br /><input type="file" name="imgcomp_1" accept="image/jpeg,image/png,image/gif" onchange="comm_inter_img(1);" /></span></p>';
var slog2 = '<p id="sleduysheeimg2"> </p> <p id="sleduysheeimg3"> </p> <p id="sleduysheeimg4"> </p> <p id="sleduysheeimg5"> </p>';
var slog3 = '<p id="wiborvid"> </p>';
var spansum = slog + slog2 + slog3;
document.getElementById("okno_vod").innerHTML = spansum;
}
// выпрямите строку slog
< /script>
// 2) Вариант, - отличие только в яваскрипте!
// javascript
// В тегах скрипта удалите пробелы
< script type="text/javascript">
function comm_setimg(arg) {
var arg = arg;
if (arg < 5) {
var nomf = arg + 1;
var reswibor2 = '<input type="file" name="imgcomp_' + arg + '" accept="image/jpeg,image/png,image/gif" onchange=" comm_inter_img(' + arg + ');"/><br />';
var reswibor = 'sleduysheeimg' + arg;
document.getElementById(reswibor).innerHTML+=reswibor2;
var spanvib = '<span class="spanbuttonvod" onclick=" comm_setimg(' + nomf + ');">Добавить поле</span>';
document.getElementById("sleduysheeimg").innerHTML = spanvib;
} else if (arg == 5){
var reswibor = 'sleduysheeimg' + arg;
var reswibor2 = '<input type="file" name="imgcomp_' + arg + '" accept="image/jpeg,image/png,image/gif" onchange=" comm_inter_img(' + arg + ');"/><br />';
document.getElementById(reswibor).innerHTML+=reswibor2;
var spanvib = "";
document.getElementById("sleduysheeimg").innerHTML = spanvib;
var imgvibclos = "";
document.getElementById("imgviborcomm").outerHTML= imgvibclos;
} else {
var imgvibclos = "";
document.getElementById("imgviborcomm").outerHTML= imgvibclos;
}
}
// Перед использованием выпрямите строки
< /script>
< script type="text/javascript">
function comm_imgwibor() {
var slog1 = '<p id="wiborvoda_img"><i class="osnv_text"><small>Максимум пять изображений!</small></i><br /><br /><input type="file" name="imgcomp_1" accept="image/jpeg,image/png,image/gif" onchange="comm_inter_img(1);" /><br /><br />';
var slog2 = '<span id="sleduysheeimg2" style="display: block;"> </span><br />';
var slog3 = '<span id="sleduysheeimg3" style="display: block;"> </span><br />';
var slog4 = '<span id="sleduysheeimg4" style="display: block;"> </span><br />';
var slog5 = '<span id="sleduysheeimg5" style="display: block;"></span></p>';
var slog6 = '<p id="sleduysheeimg"><span class="spanbuttonvod" onclick="comm_setimg(2);">Добавить поле</span></p>';
var imgvodblk = slog1 + slog2 + slog3 + slog4 + slog5 + slog6;
document.getElementById("okno_vod").innerHTML+=imgvodblk;
}
// Перед использованием выпрямите строки
< /script>
Скрипт бесплатный и устанавливать можете на любое количество ваших сайтов,
но распространять можно только с присутствием ссылки на этот сайт,
с места распространения. Удачи! Алексей.
Скрипт слайдера | Zip распаковщик | Скрипт счетчик | Скрипт Обр. связи | Нажмите, чтобы увеличить
Ротатор рекламных материалов AVL | Сколько сейчас на сайте | Онлайн (online) подсветка программного кода
Скрипт для подсветки программного кода | Форма для загрузки нескольких изображений
Два примера кода формы для загрузки нескольких изображений | Php обработчик загрузки нескольких изображений на сервер
Ваш комментарий или вопрос
Если нашу ссылку вставите себе на сайт по адресу написанному вами в
комментарии, то ваш адрес тоже станет ссылкой!