
Скрипт для подсветки программного кода написан на PHP и предназначен изначально для него.
Но конструкция программных языков похожи друг на друга.
И потому скрипт отлично подсвечивает javascript и похожие языки.
Даже HTML отлично подсвечивает, хотя структурно он совсем не похож на PHP
Вот только CSS подсвечивает так себе, свойство и его значение не всегда
отличаются цветом.
Функция "highlight_string" на которой основан скрипт, подсвечивает код
разным цветом только после открывающего тега PHP. До тега или без тега код
по умолчанию весь черного цвета. А для других языков, тег PHP использовать
как-то нелепо.
Но эту особенность функции можно обойти. Некоторые программисты предлагают
использовать буферизацию вывода. Я решил пойти другим путем.
Сначала проверить есть тег или нет, если есть то - удалить.
У меня заменяется на комментарий // php.
Тег javascript(а) я тоже заменяю на комментарий // javascript.
Так как закрывающий тег javascript(а) тоже возвращает черный цвет.
Далее обрабатывается функцией "trim", чтобы не было сюрпризов.
Затем скрипт сам вставляет тег , чтобы код был цветным, и отдает
строку функции "highlight_string" на обработку.
После обработки функцией удаляется преобразование от тега PHP.
Осталось вывести на страницу и цветной код готов!
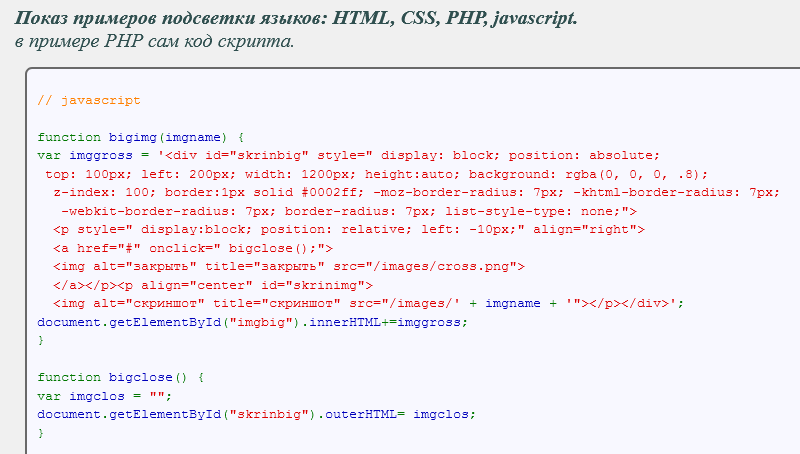
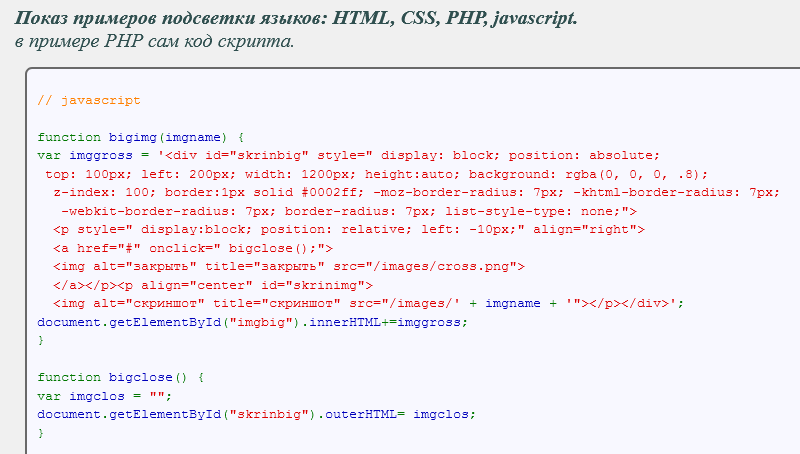
Показ примеров подсветки языков: HTML, CSS, PHP, javascript.
в примере PHP сам код скрипта.
// javascript
function bigimg(imgname) {
var imggross = '<div id="skrinbig" style=" display: block; position: absolute;
top: 100px; left: 200px; width: 1200px; height:auto; background: rgba(0, 0, 0, .8);
z-index: 100; border:1px solid #0002ff; -moz-border-radius: 7px; -khtml-border-radius: 7px;
-webkit-border-radius: 7px; border-radius: 7px; list-style-type: none;">
<p style=" display:block; position: relative; left: -10px;" align="right">
<a href="#" onclick=" bigclose();">
<img alt="закрыть" title="закрыть" src="/images/cross.png">
</a></p><p align="center" id="skrinimg">
<img alt="скриншот" title="скриншот" src="/images/' + imgname + '"></p></div>';
document.getElementById("imgbig").innerHTML+=imggross;
}
function bigclose() {
var imgclos = "";
document.getElementById("skrinbig").outerHTML= imgclos;
}
// HTML
<a href="#" onclick=" var imgname; bigimg('bigimg.png');">
<img width="265px" alt="Нажми чтобы увеличить" title="Нажми чтобы увеличить" src="/images/bigimg.png"></a>
// CSS
.subm {
display: inline;
width: 120px;
height: 25px;
background: url("/images/button_9.png");
border:0;
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
font-weight: bold;
font-style: italic;
font-size:12px;
text-decoration: none;
color: yellow;
cursor: pointer;
}
// PHP
$phpcod = '< ?php';
$phpcod2 = '< ?';
$javascr = '< script>';
$javascr2 = '< /script>';
if (stristr($codstring, $phpcod) !== false) {
$codstring = str_ireplace($phpcod, "// PHP", $codstring);
}
if (stristr($codstring, $phpcod2) !== false) {
$codstring = str_ireplace($phpcod2, "// PHP", $codstring);
}
if (stristr($codstring, $javascr) !== false) {
$codstring = str_ireplace($javascr, "// javascript", $codstring);
}
if (stristr($codstring, $javascr2) !== false) {
$codstring = str_ireplace($javascr2, "", $codstring);
}
$codstring = trim($codstring);
$codstring = $phpcod . ' '. $codstring;
$resultstring = highlight_string($codstring, true);
$poisk1 = '<span style="color: #0000BB"><?php </span>';
$poisk2 = '<span style="color: #0000BB">?></span>';
if (stristr($resultstring, $poisk1) != false) {
$resultstring = str_ireplace($poisk1, "", $resultstring);
}
if (stristr($resultstring, $poisk2) != false) {
$resultstring = str_ireplace($poisk2, "", $resultstring);
}
echo $resultstring;
Скрипт слайдера | Zip распаковщик | Скрипт счетчик | Скрипт Обр. связи | Нажмите, чтобы увеличить
Ротатор рекламных материалов AVL | Сколько сейчас на сайте | Онлайн (online) подсветка программного кода
Скрипт для подсветки программного кода | Форма для загрузки нескольких изображений
Два примера кода формы для загрузки нескольких изображений | Php обработчик загрузки нескольких изображений на сервер
Ваш комментарий или вопрос
Если нашу ссылку вставите себе на сайт по адресу написанному вами в
комментарии, то ваш адрес тоже станет ссылкой!